Contributions
Product Design
User Research
Illustrations
Team
1 Product Designer
1 User Researcher
1 Product Manager
2 Subject Matter Experts
Timeline
Aug 2022 - Nov 2023
(4 months)
Summary
Scroll ↓
Context
As a product design fellow at Blue Ridge Labs, I investigated digital equity challenges in New York City, specifically for older adults
Problem
User research revealed the complexities and underlying assumptions surrounding older adults' relationship with technology.
So we asked:
How might we empower older adults to navigate technology with confidence and autonomy?
Outcome
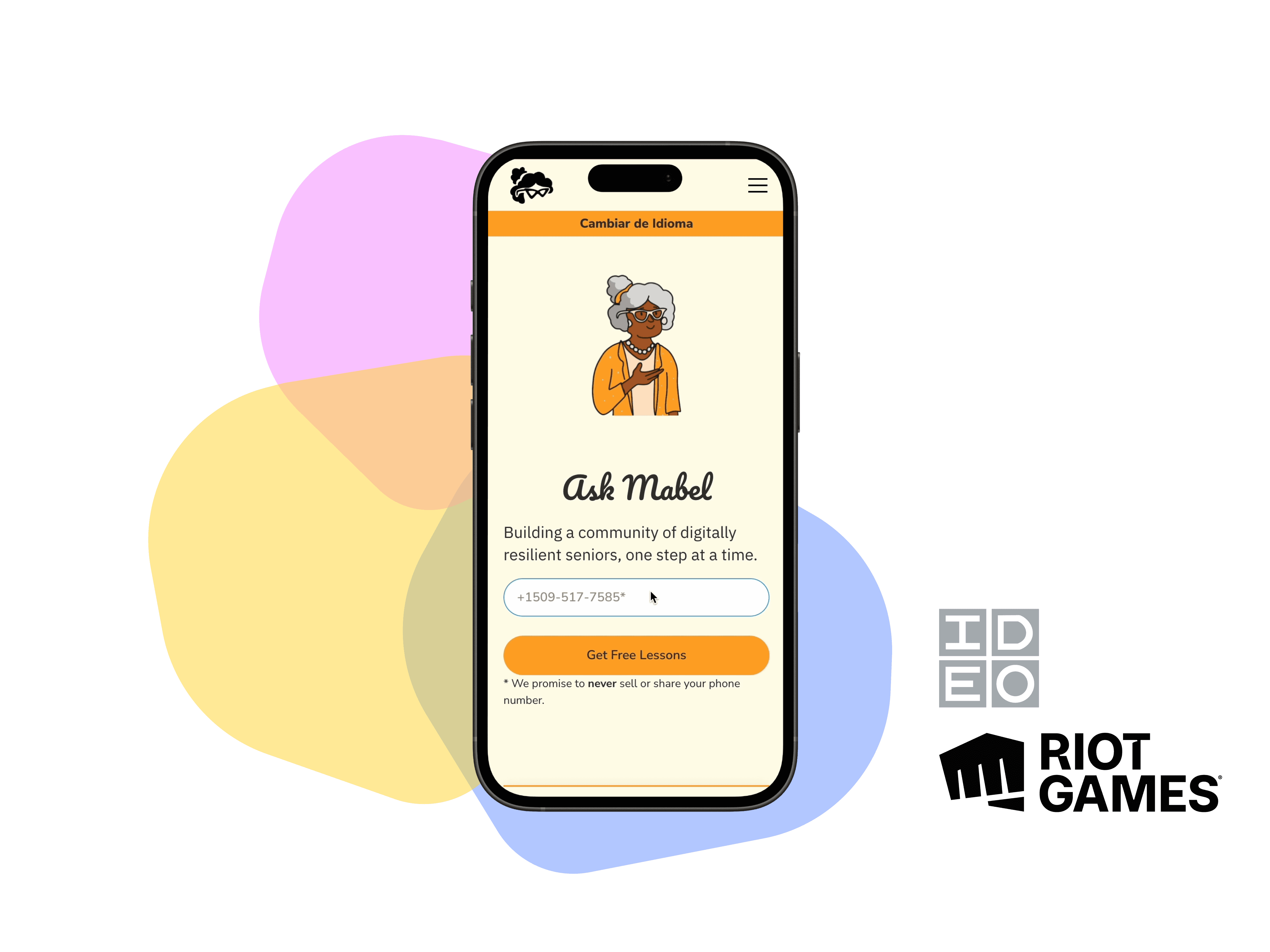
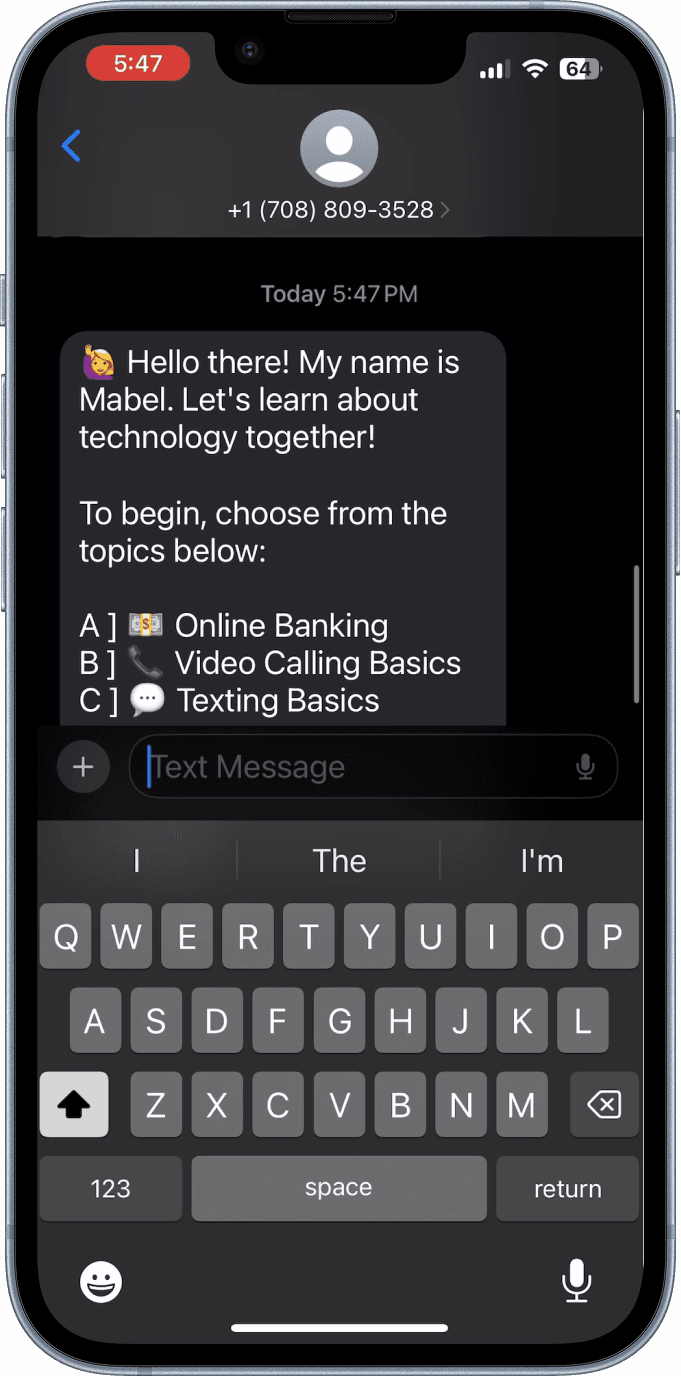
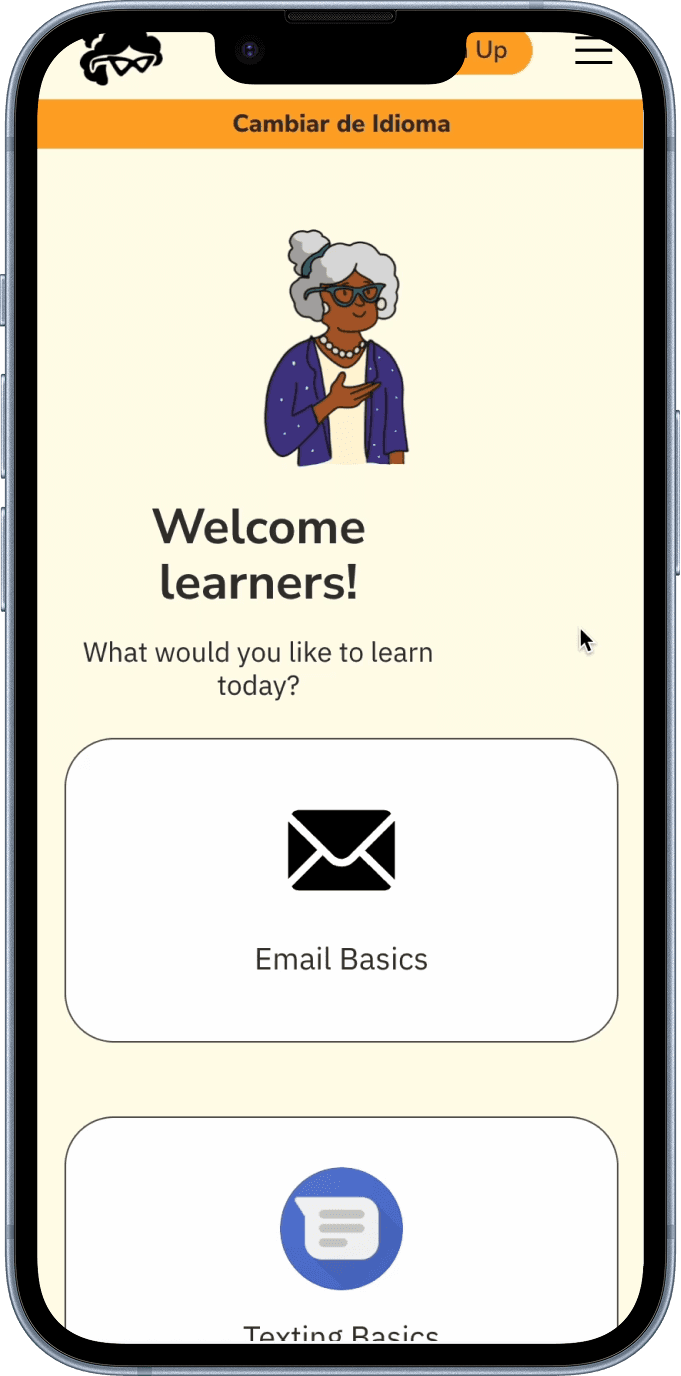
We created Ask Mabel - an SMS and web-based digital literacy platform that lets older adults learn at their own pace. Our MVP was a winner in an IDEO competition.
Over three months, we developed a minimum viable product (MVP) of Ask Mabel using Webflow, including branding and a mascot.
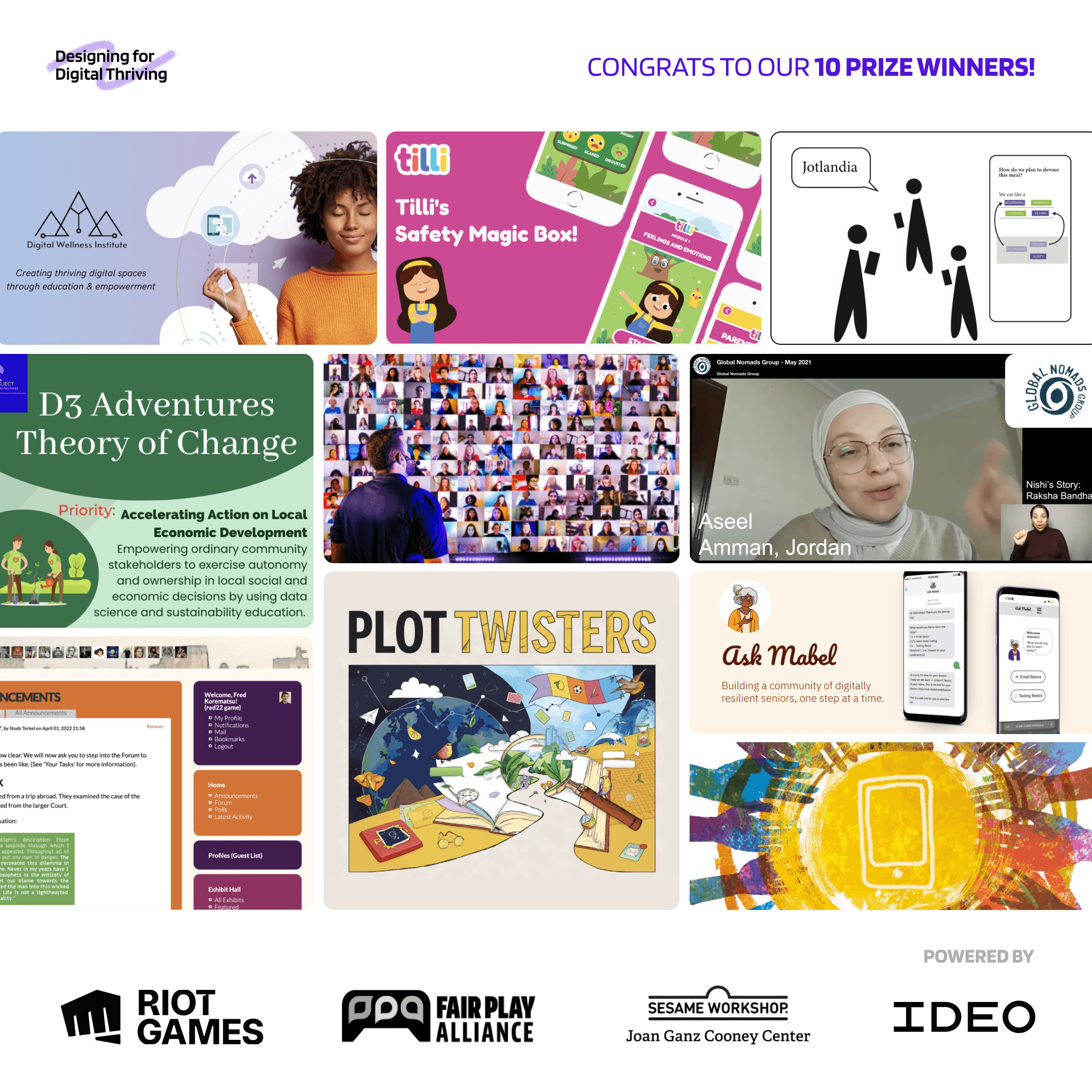
We received awards from IDEO and the Robin Hood Foundation for our thoughtful research and implementation, addressing a frequently overlooked need in tech innovation.
These awards provided $8,000 in funding to further develop our idea.
Our research was a true collaboration with the community, and we made a conscious effort to minimize the impact of our own assumptions.
Research
Field Visit
We visited the Queens Public Library’s Digital Literacy center to see what services were currently offered.
Focus Groups
SME Interviews
We spoke to 3 experts who have worked with older adults in tech to learn how tech often misunderstands the needs of older adults.
Co-design Session
I designed a co-design session to empower participants as decision-makers in the design process.
Iterative Usability Testing
Findings
Our primary research revealed that older adults have distinct needs, long ignored by tech and exploited by media, resulting in long-term confidence loss. However, this resilient population also demonstrated a strong desire to learn and grow.
User Needs

More Time

Dedicated Learning Space

Peer Support
Iterations
Based on our initial findings, I designed our first prototype. We then refined and pivoted based on stakeholder feedback, learning something new with each iteration.
Iteration 1: Native Plug-in
Functionality
In-app Training: This product was designed as a plug-in that would seamlessly integrate with commonly used apps to provide step-by-step guidance while using that app.
Design Rationale
We designed a "plug-in" interface to minimize the learning curve for our training. Seamless integration with existing applications allows users to access the training directly within familiar apps instead of trying to learn a new app.
Feedback
While the initial iteration of Phone Pal received positive feedback, we encountered technical limitations that hindered its implementation. As a result, we decided to revisit the problem space and explore alternative solutions.
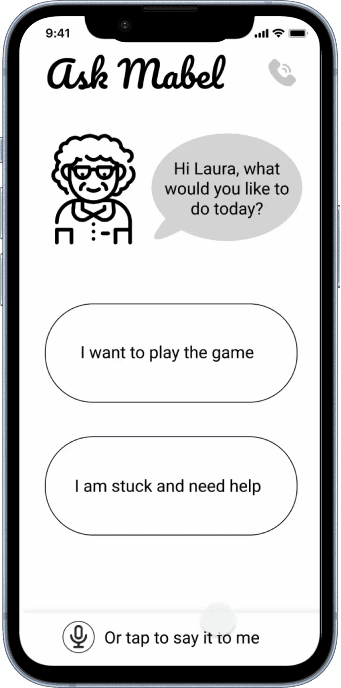
Iteration 2: Game Application
Functionality
Design Rationale
Feedback
While users appreciated the gamified approach, concerns arose about app storage requirements. Additionally, the mascot was perceived as perpetuating stereotypes of older adults. Users expressed a desire for a more confident and empowering mascot.
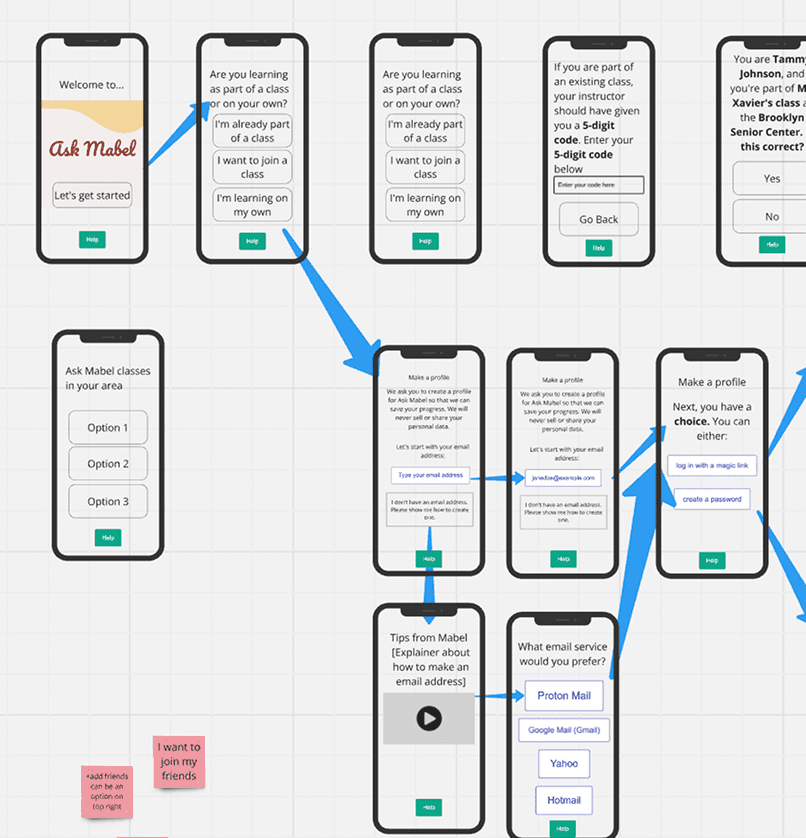
Iteration 3: SMS and Web-based Application
Functionality
Design Rationale
Feedback
Users appreciated the SMS-based approach and were pleased that we retained the gamification elements.
A deeper dive into each feature
Each feature in Ask Mabel was specifically included because of the user needs we identified

Need: More Time
Feature
Personalized learning
Functionality
After sign-up, users receive a text to personalize their learning journey where they can choose the dates and times at which to get lessons.
Design Rationale
To cater to older adults' learning preference, we designed Ask Mabel to offer flexible, self-paced lessons.
I drafted the SMS integration messaging, focusing on making it approachable and clear.

Need: Learning Space
Feature
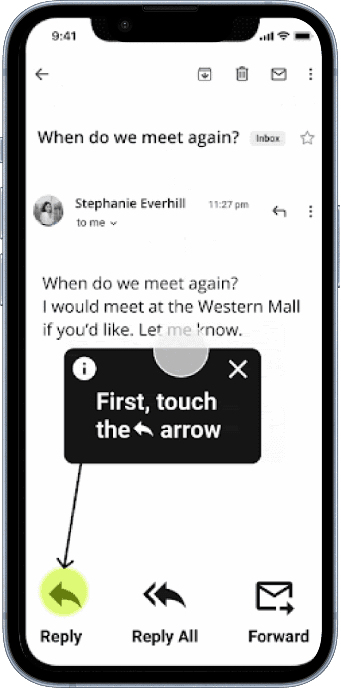
Web-based lessons
Functionality
Users can start lessons on their phones, at their convenience. Post-lesson quizzes allow for learning by trail-and-error.
Design Rationale
My team and I created lessons, which I built on Webflow using a low-code approach.

Need: Peer Support
Feature
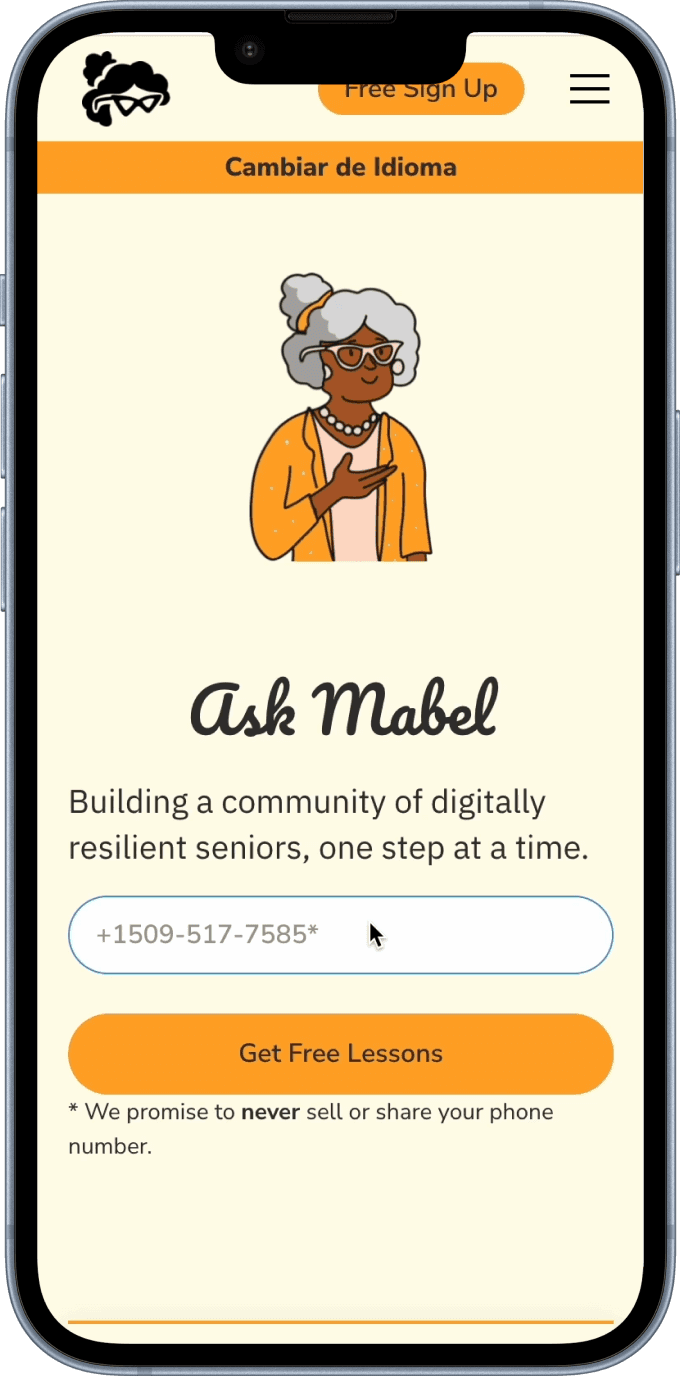
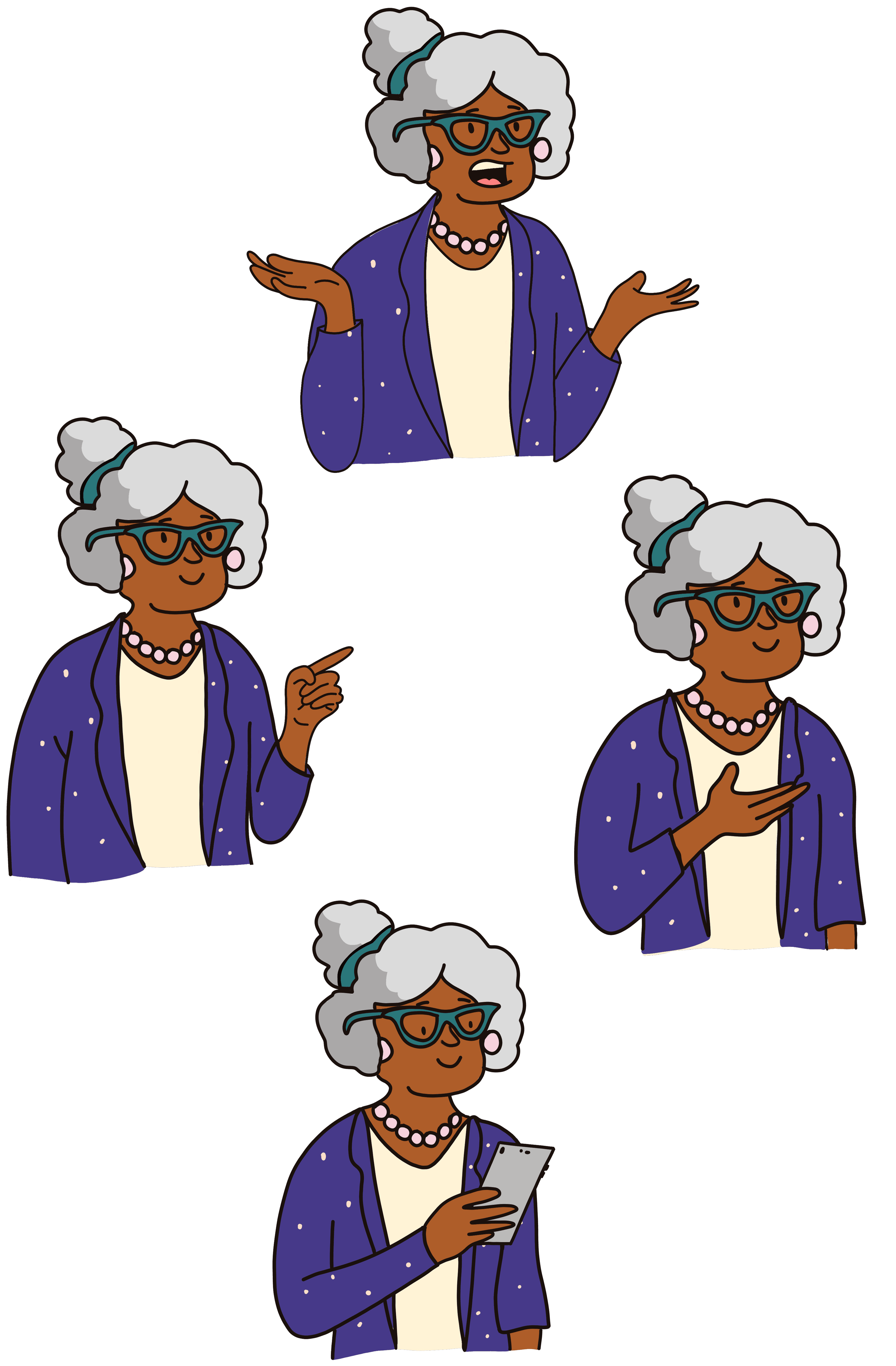
Mascot
Functionality
Design Rationale
I created these illustrations of "Mabel" who we imagined as a confident, supportive friend.
Primarily, our research unveiled the need for tech companies to cater to older adults' unique learning styles. Instead of dismissing the nation's fastest growing audience as tech phobic, our research revealed that older adults are more than ready to learn if the resources are available to them.
The community with whom we worked particularly loved our insights. We won the community vote twice and were recognized by IDEO and Riot Games in a worldwide competition.
The MVP continues to provide impact to local senior centers in New York City. Teachers who provide tech education to seniors at their centers use our content as a baseline curriculum to teach their customers.